Did you know you can clap for someone’s content up to 50 times on Medium?
Well, you can.

And to protect you from carpal tunnel syndrome, I packaged that behavior into a little extension for Chrome.
It works like this:
Let's look at the code involved!
The code
First, let's test this IRL, so step 1 is gettin' over to medium to find our guinea pig - for this we can experiment on myself.
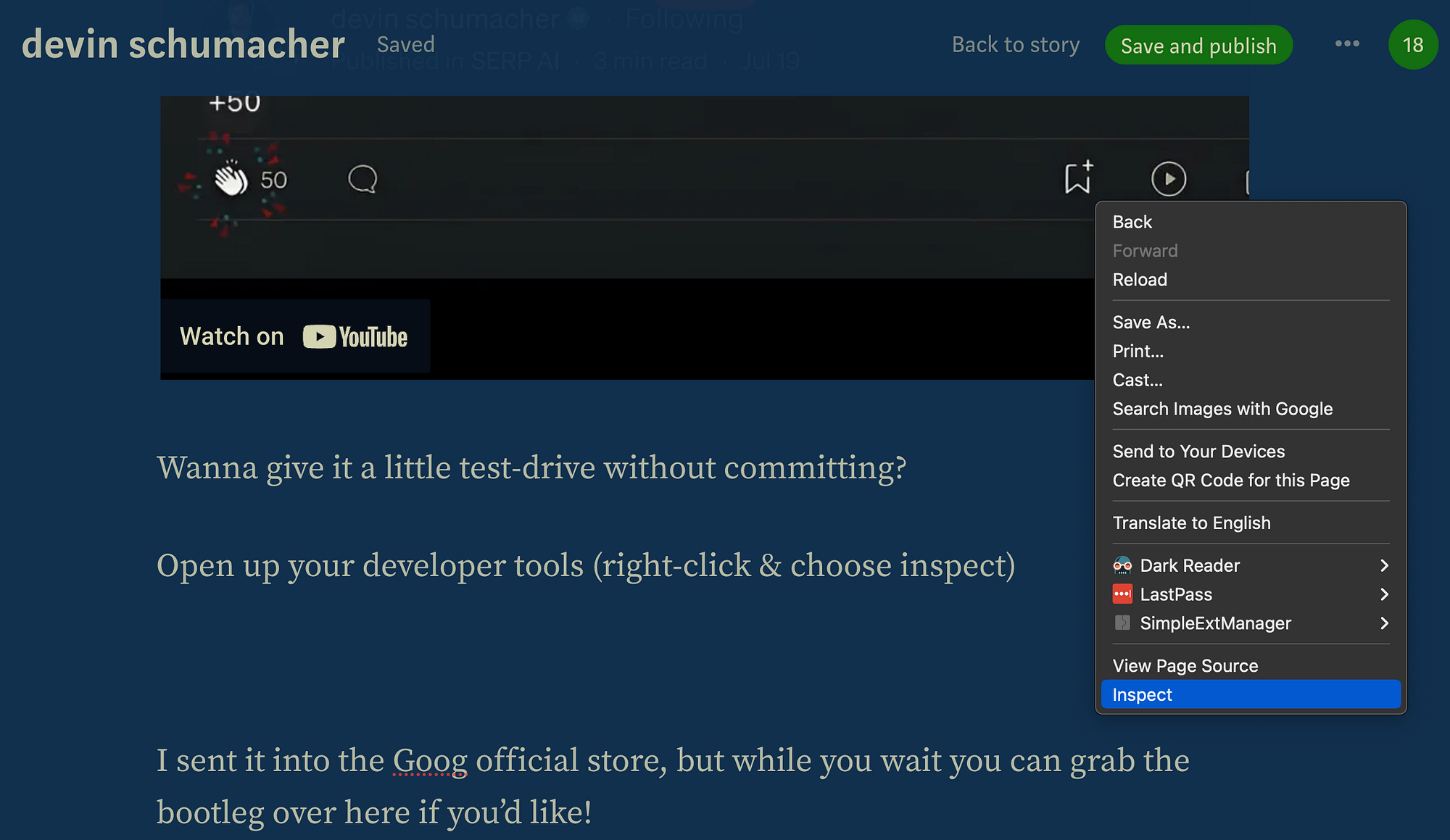
Open up your developer tools (right-click & choose inspect)

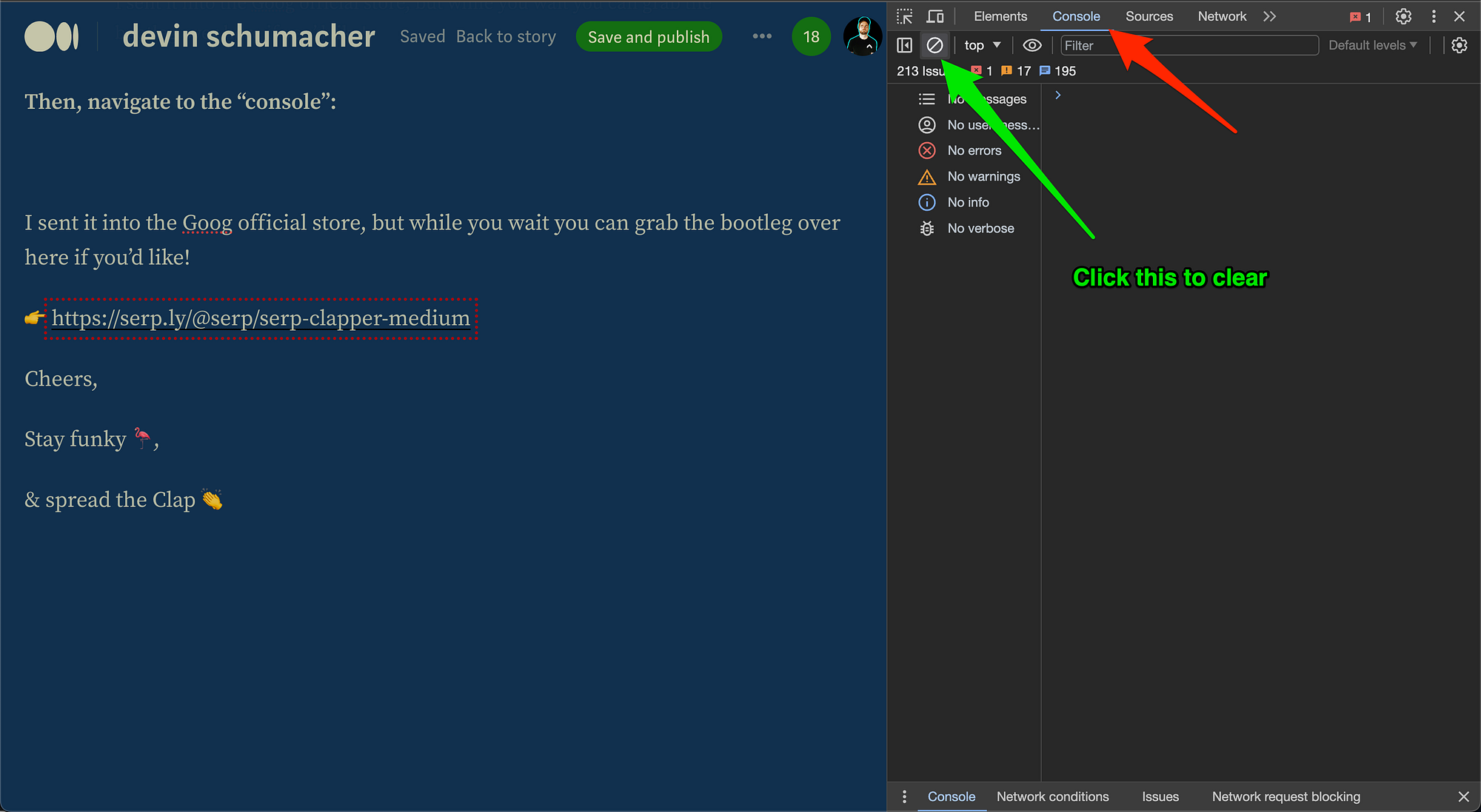
Then, navigate to the “console”:

And if you have a bunch of caca (that’s Spanish for 💩) in your Console you can click the little 🚫 icon to clear it:

Then:
copy the JavaScript code below
paste it into the Console area
press the Return key
and spread the clap!
(Scroll up to the top of this article before you press enter if you want to see it in action)
let clapButton = document.querySelector('button[data-testid="headerClapButton"]');
if (clapButton) {
const events = ['mousedown', 'mouseup', 'click'];
async function performClap() {
for (let i = 0; i < 50; i++) {
events.forEach(eventType => {
let event = new MouseEvent(eventType, {
'view': window,
'bubbles': true,
'cancelable': true
});
clapButton.dispatchEvent(event);
});
await new Promise(resolve => setTimeout(resolve, 10)); // Introducing a 10ms delay between claps
}
console.log("+50 Claps! Now, go join the SERP community!");
}
performClap();
} else {
console.log("Clap button not found!");
}
Want the extension?
Just search "SERP Clapper" on Google to find it in the official chrome store!
Before you leave… Check out the SUPER Clap!
That’s all for now!
Cheers,
Stay funky 🦩,
& spread the Clap 👏